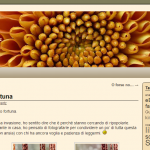
Dopo quasi un anno di vita del blog, ecco che finalmente ho trovato la giusta combinazione di tempo e voglia per rifare la grafica. Ma perché questo cambiamento?
Innanzitutto la vecchia grafica era stata scelta di corsa, scorrendo tra quelle preconfezionate alla ricerca di quella che mi sembrasse più carina giusto per rendere il blog presentabile. Al primo accesso dal cellulare però mi sono reso conto che non era assolutamente adatta per uno schermo così piccolo, sono quindi corso al riparo installando un plugin che cambiava al volo tutta la grafica nel caso di visualizzazione da un dispositivo mobile. Questa soluzione però non mi è mai piaciuta troppo, perché di fatto crea due siti completamente diversi a parte, ovviamente, che per i contenuti testuali.
Poi mi sono imbattuto in questo nuovo tema che mi ha colpito subito per il suo layout dinamico che non rende necessario il doppio sistema di visualizzazione: anche solo restringendo la finestra del browser si può notare come il sito si restringa progressivamente, fino a spostare la barra laterale in fondo alla pagina in modo da permettere una buona visualizzazione anche sugli schermi più stretti dei cellulari.
L’adozione della nuova grafica comunque non è avvenuta in maniera diretta: ho fatto vari lavori tra cui un po’ di modifiche per adattarlo maggiormente ai miei gusti e per renderlo in proporzioni più simile alla vecchia versione (in modo da non stravolgere l’impaginazione dei vecchi articoli).
La scelta dell’immagine di testata è stata particolarmente ardua: nonostante abbia bene in testa un’idea di come debba essere non è ancora la stagione adatta per poterla realizzare. Quindi mi sono messo a cercare tra le mie foto fino a trovarne una che mi piacesse, sia per aspetto che per significato. La vincitrice della selezione è presente qua sopra: scattata al crepuscolo (ho una passione per le foto notturne e questo le ha fatto guadagnare una buona dose di punti), mostra un sentiero di sassi che attraversa un laghetto e poi sale per una collinetta. Nella mia mente quel sentiero ordinato ma un po’ sconnesso può rappresentare questo blog: segue un percorso irregolare, talvolta c’è un passo lungo, talvolta uno corto e mettere un piede sbagliato può fare cadere nel laghetto; ma il sentiero non si ferma e prosegue, lasciando la curiosità di capire cosa si troverà in cima alla collinetta e poi oltre ad essa. Mi piace anche per l’inquadratura: bassa e fuori dagli schemi, un po’ a significare che è inutile fare fatica a mettersi in punta di piedi, non si riesce a guadagnare abbastanza visuale perché comunque l’orizzonte è lontano.
Ovviamente quando l’ho scattata pensavo solo ad una cosa tipo “speriamo che venga una bella foto”, ma riguardandola adesso, ed avendola ritagliata su misura, direi che l’interpretazione calza a pennello. L’unico dettaglio che un po’ stona è il cestino che si vede al bordo della stradina. Se questa testata rimarrà meno provvisoria del previsto magari mi cimenterò con un po’ di foto ritocco per cancellarlo, ma al momento ho preferito non alterare troppo la realtà dello scatto (ho già dovuto rendere la foto speculare per posizionare meglio il titolo).
Come ultima nota che ha reso la migrazione più lenta c’è stato il lavoro di traduzione in italiano di tutto il tema, lavoro che ora invierò ad i suoi autori per renderlo disponibile anche ad altri. Chissà se lo accetteranno.
Di sicuro farò altre piccole modifiche nei giorni avvenire, ma non credo saranno abbastanza importanti da meritarsi nuovi articoli. Quindi, giusto per concludere, lascio qualche riferimento:
- il vecchio tema: Weaver;
- la base del nuovo tema: Catch Box;
i file di traduzione di Catch Box versione 1.7.2; non è più necessario.- il plugin per avere la doppia versione desktop e mobile: WordPress Mobile Pack.
Buona visione 🙂





ciao! volevo farti i complimenti per il sito e chiederti un aiuto su un paio di cose sulla grafica dato che sto facendo anche io un sito wordpress che usa lo stesso tema, Catch Box!
In particolare non riesco a capire come hai fatto ad inserire una testata con un’immagine così grande ed auto-resize e ad eliminare lo spazio in cima che di default c’è prima dell’inizio del sito!
grazie per il tuo aiuto
Ciao.
Innanzitutto grazie per i complimenti, mentre per l’aiuto più che volentieri.
Per fare quello che mi hai chiesto devi aggiungere del css personalizzato (dal menu di amministrazione vai in aspetto -> opzioni del tema).
Ora, io ne ho aggiunto molto per fare tante piccole modifiche (e lo puoi vedere guardando il codice di una qualsiasi pagina), ma nel tuo caso dovrebbe bastare questo:
#branding hgroup{margin-left: 0;
margin-right: 0;
padding-bottom: 0;
padding-top: 0;
}
body {
padding-top: 0;
}
#branding hgroup #site-title,#branding hgroup #site-description{
left: 60px;
position: absolute;
top: 30px;
text-shadow: 3px 3px 5px #000;
}
#branding hgroup #site-description{
top:73px;
}
Il primo blocco toglie i margini dall’immagine nella testata; il secondo toglie lo spazio vuoto che compare in alto al sito; gli ultimi due posizionano il titolo del sito sull’immagine della testata.
Fammi sapere se serve altro 🙂
p.s. ho cancellato la tua email per motivi di privacy dal post